Improve Website Speed: Tips to Help Performance
Smart Fixes to Accelerate Your Website in 2025
A sluggish website isn’t just an inconvenience, it can significantly impact your business’s bottom line. With users expecting instant access and search engines prioritizing speed, optimizing your website is essential. If you’re looking to speed up websites, improve your web page speed, or better understand the speed metrics that influence SEO and conversions, you’re in the right place.
This guide shares practical, proven strategies to improve page speed, reduce load time, and enhance the overall performance of your website. We’ll show you how to measure the performance of your site using tools like Google Lighthouse and Google Analytics, and provide actionable tips for optimising the most common problem areas.
Why Website Page Speed Matters
- User Experience: A delay of even one second can lead to a 7% reduction in conversions.
- SEO Rankings: Search engines like Google factor in page load time when determining rankings.
- Mobile Users: Over 50% of web traffic comes from mobile devices, where responsiveness is paramount.

Optimize Images for Faster Loading
Large images can significantly slow down a website and page load times.
- Resize Before Uploading: Resize images to the largest size you’ll need before uploading. This prevents unnecessary scaling and keeps file sizes down.
- Compress and Convert: Use tools to compress images and convert them to WebP format for faster delivery without quality loss.
- Preload Key Images: Preload images that appear above the fold to significantly improve perceived load times and enhance user experience.
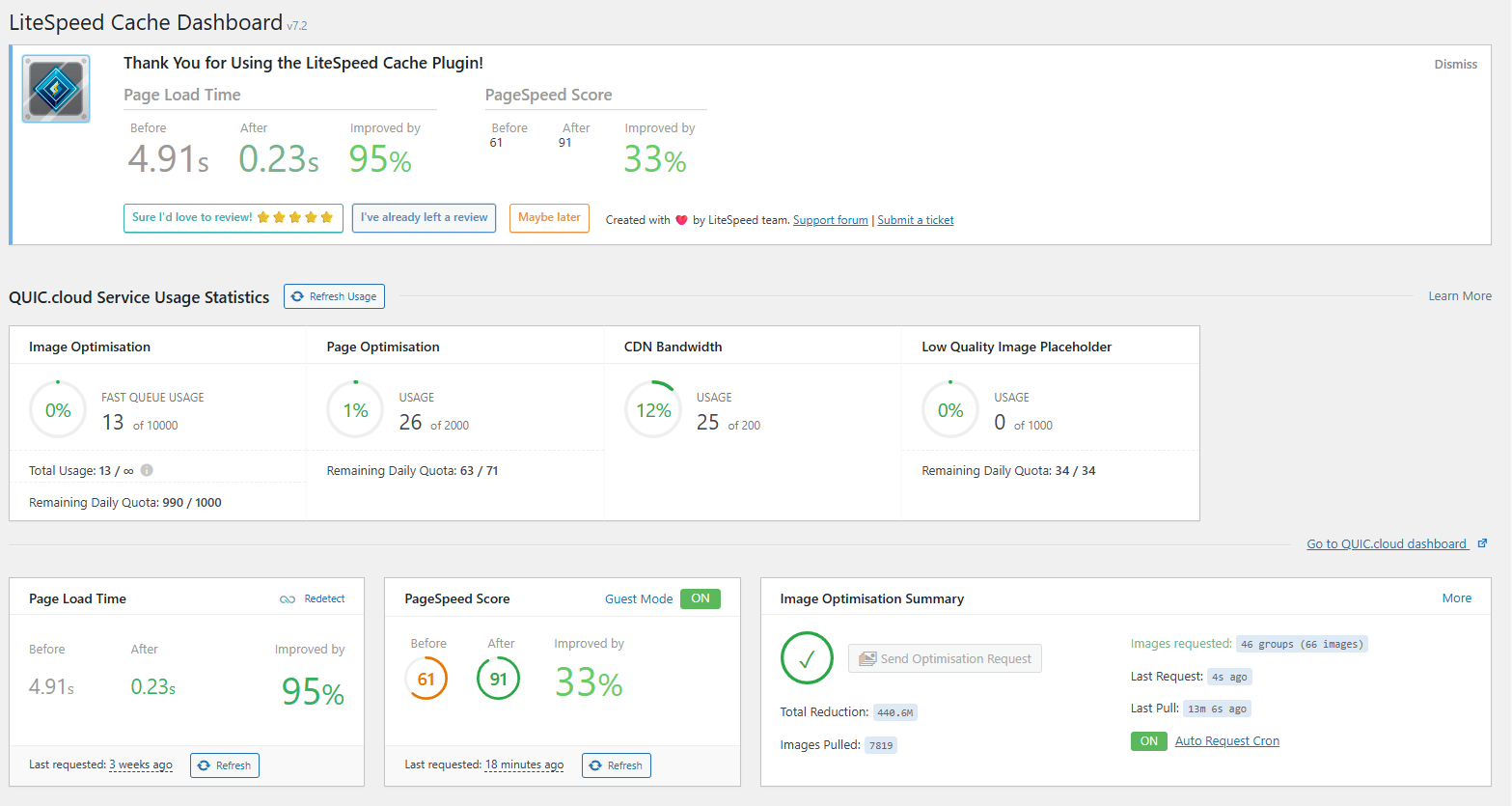
- Automate with LiteSpeed Cache: LiteSpeed Cache can automate image optimisation, compressing, converting to WebP, and even handling lazy loading.
- Clean Up Image Sizes: Ask your web developer to remove unused image sizes and add a script that resizes images upon upload, reducing storage and bandwidth usage.
By doing this, your website will not only load faster but also provide a better visual experience.

before upload
500 by 342 pixels

before upload
500 by 341 pixels

before upload
500 by 341 pixels
Tidy Up CSS files and JavaScript to Reduce Load Times
Excessive or unoptimized code can bog down your site.
- Minify Files: Use tools like UglifyJS and CSSNano to remove unnecessary characters and spaces.
- Defer Non-Critical Scripts: Ensure that essential content loads first, delaying less critical scripts.
- Bundle Resources: Combine multiple files to reduce HTTP requests.
Use a WordPress Caching Plugin for Page Optimisation
Your site’s responsiveness can suffer if CSS and JavaScript aren’t optimised correctly. Rather than doing it manually, use an all-in-one caching plugin like LiteSpeed Cache or WP Rocket to handle this for you.
- Minify and Combine Files: These tools can automatically strip out unnecessary characters, whitespace, and comments from your CSS and JavaScript. They can also combine files to reduce HTTP requests.
- Defer and Delay Scripts: Improve site load times by delaying non-critical scripts so that key content loads first.
- Browser and Page Caching: LiteSpeed Cache and WP Rocket store static versions of your site pages, reducing server load and speeding up delivery for returning visitors.
- Quick Setup, Big Impact: With just a few settings toggled on, these tools can dramatically improve your site’s speed and performance, no code required.

Avoid External Resources
Relying on third-party domains (like Dropbox, Imgur, or unhosted Google Fonts) for images, videos, or scripts can introduce slowdowns and reliability issues. These external servers might be slow to respond or go offline, impacting your website’s speed and stability.
- Host Assets Locally: Whenever possible, keep your files (images, fonts, JS etc) hosted on your own domain or via your CDN.
- Gain Control and Speed: Hosting assets yourself allows better optimisation and ensures they’re delivered consistently and quickly.
This gives you a smoother content flow and also highlights that it’s not purely a CDN-related issue, it’s about total control and optimisation.
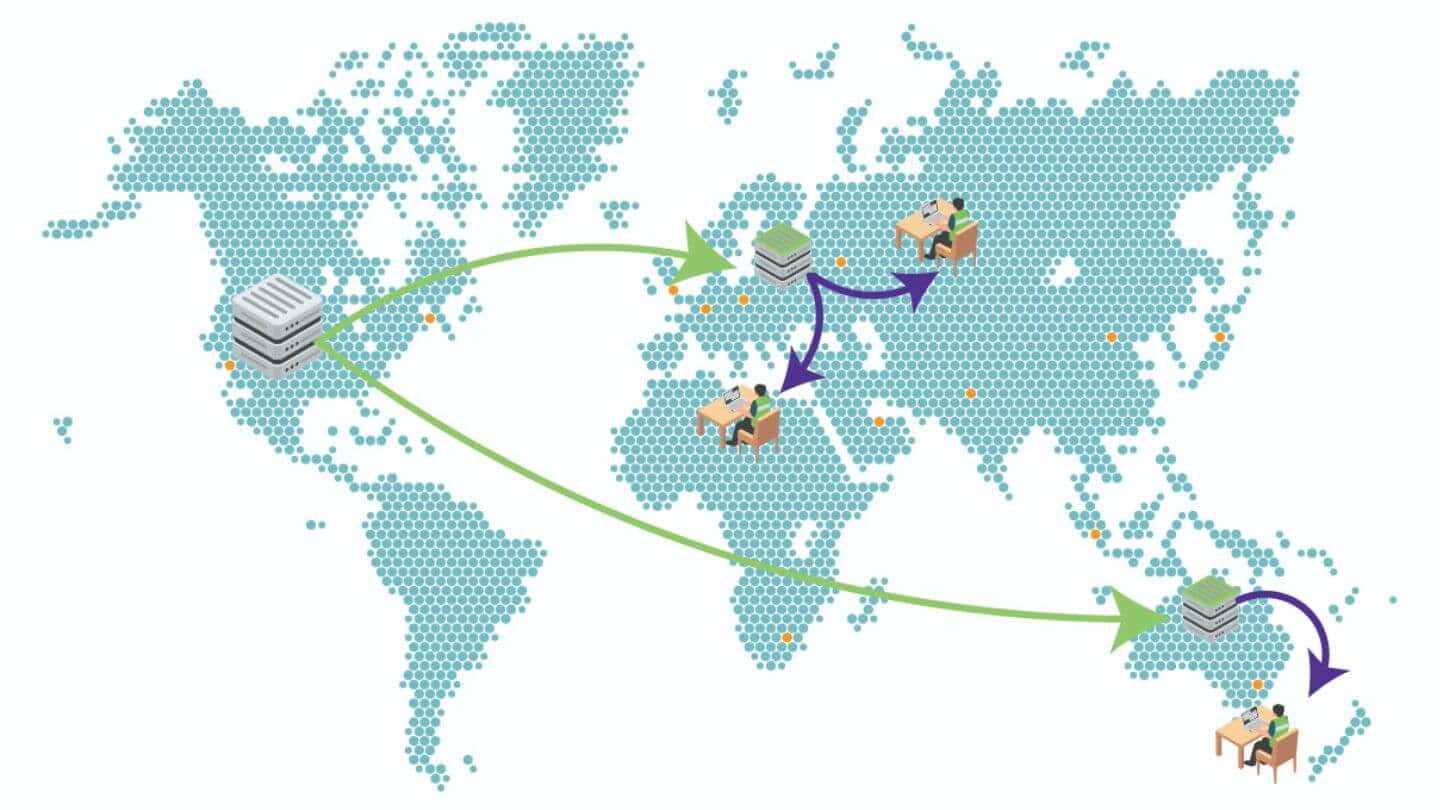
Implement a Content Delivery Network (CDN)
CDNs distribute your site’s content across multiple servers worldwide, ensuring faster delivery to users based on their geographic location.
- Choose a Reliable CDN: Options like Cloudflare or QUIC.cloud (which integrates perfectly with LiteSpeed Cache) can significantly boost a website’s performance.
- Distribute Static Assets: Use your CDN to host images, scripts, and stylesheets so they load from servers closest to your visitors.

Best Practice Caching: Browser and Object Caching
Caching is WordPress Website best practice – it helps speed up your site by storing frequently used data, both in the user’s browser and on your server.
- Browser Caching: This stores static resources (like HTML, CSS, JavaScript, and images) in the visitor’s browser. Set appropriate cache expiration times so returning visitors don’t need to reload everything from scratch.
- Object Caching (Redis or Memcached): For dynamic sites (especially WordPress), object caching stores database query results in memory. Tools like Redis or Memcached reduce the time needed to fetch repeated information, especially for logged-in users or high-traffic sites.
- Use LiteSpeed Cache or WP Rocket: Both tools support browser and object caching integration, letting you enable these features with a few clicks.
Optimise Server Processes & Database Clean
Even with good caching and fast hosting, background processes and bloated databases can quietly slow your website down.
- External Cron Jobs: Avoid relying on WordPress’s default cron (
wp-cron.php) for scheduled tasks, it triggers on every visit, which can slow performance. Instead, set up an external cron through your hosting control panel to run at low-traffic times (like midnight). This is ideal for backups, updates, and maintenance tasks. - Time Your Processes: Don’t schedule all background jobs (e.g. backups, image optimisers, updates) to run at the same time. Spread them out to reduce load.
- Optimise Databases: Use plugins like WP-Sweep to remove post revisions, transients, unused tags, and other clutter. This can drastically reduce database size and load time.
- Turn Off Autoloaded Options: Autoloaded data loads on every page, remove old plugin or theme data that’s no longer needed using tools like WP Optimize or manually via phpMyAdmin.
⚪ Bonus Tip: Always back up your site before cleaning the database, especially when removing autoloaded options.
Speed up your website Server Response Times
Even if everything else is optimised, a slow or overworked server can bottleneck your entire site.
- Upgrade Hosting Plans: If your site is growing or running multiple plugins, shared hosting may not be enough. Upgrading to a VPS or dedicated server gives you more resources and flexibility.
- Use GZIP or Brotli Compression: Compress text-based files like HTML, CSS, and JavaScript to shrink file sizes and improve transfer speed.
- Increase Server Resources When in Doubt: If you’re unsure where the slowdown is coming from, upgrading your CPU first, then RAM, is often the safest and most effective fix, especially for high-traffic or ecommerce sites.
- Check Disk Space: Your server needs more than just enough room for your website, it also needs extra space for things like backups. A full backup can require double your site’s size, plus overhead. If you’re low on space, backups may stall and consume excessive resources, drastically slowing your site.
⚠️ Tip: Check your hosting dashboard or ask your provider if backups are failing or stalling, this is often a hidden cause of poor performance.
Ongoing website performance Monitoring
Website speed isn’t a one-and-done task. As your site grows, new plugins, content, and design changes can slow it down. Regular audits keep your site running at its best.
- Remove Unused Code: Tools like PurifyCSS, Asset CleanUp, or Perfmatters can help you identify and strip out unused CSS and JavaScript, keeping your site lean.
- Validate and Streamline HTML: Ensure your HTML is W3C compliant. Bloated or broken markup can impact both overall performance and accessibility.
- Set Performance Budgets: Define thresholds for key metrics like load time and total page weight, especially useful during redesigns or content updates.
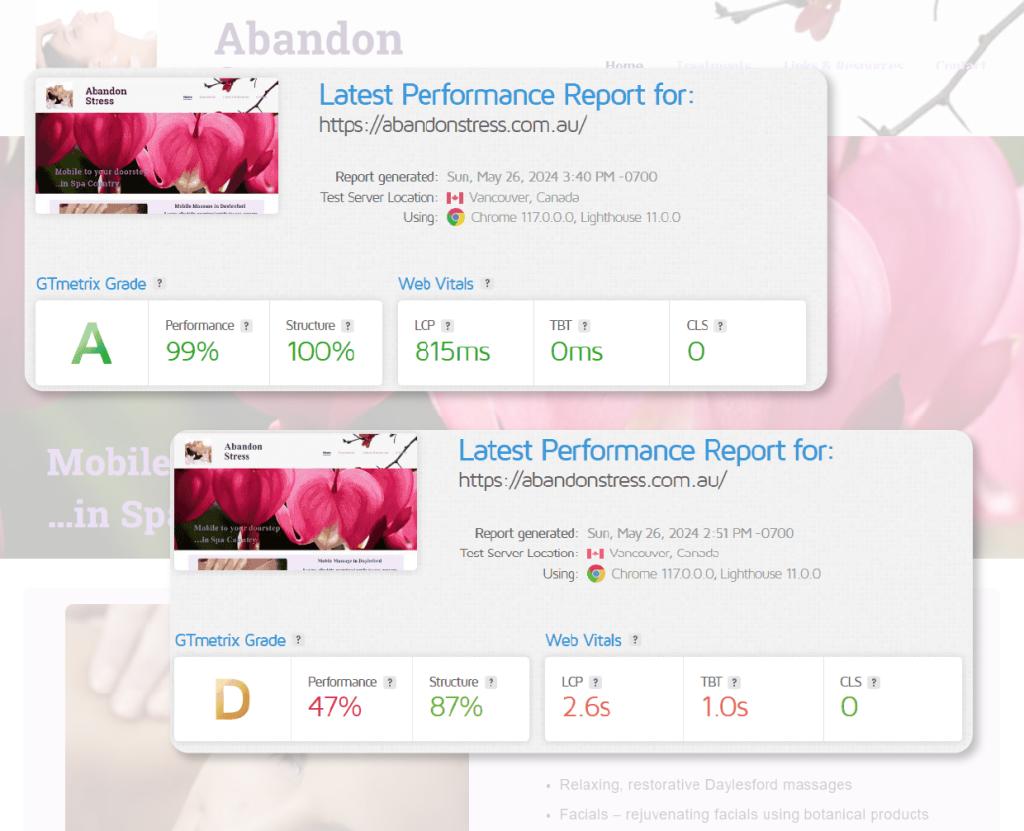
- Monitor Core Web Vitals: Use tools like Google PageSpeed Insights, Lighthouse, or GTmetrix speed test and optimize your website and keep an eye on metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- Schedule Regular Speed Audits: Check your site monthly or quarterly to catch performance drops early.
? Keep it proactive, not reactive, a well-maintained site is faster, more secure, and ranks better in search.
Fast Websites Win More Customers, Here’s Why It Matters
A responsive, fast-loading website isn’t just nice to have, it’s your digital first impression. From SEO visibility to better conversions, shaving seconds off your site’s load time can lead to tangible results. By implementing the strategies above, you’ll deliver a seamless experience that earns trust, reduces bounce rates, and keeps customers coming back.
Need Expert Website Speed Optimisation?
Optimising site speed can feel complex, but you don’t have to figure it out alone. At Brighter Websites, we design and build user-friendly, fast, and efficient websites that deliver measurable results. We specialise in WordPress website speed optimisation, helping you improve your website’s performance and user experience from the ground up.
Want to know how your website performs or need help reading a Google Search Console report?
Book a free consultation today and get practical tips to improve your website’s performance and speed.
? https://brighterwebsites.com.au/meet/
Let us help you improve your site speed and unlock the full potential of your website.