One of the most important early decisions in Website Design and Branding, is choosing the right colour scheme. Your brand colours play a key role in creating the overall feel of your website influencing everything from trust and readability to first impressions.
The good news? You don’t need to be a graphic designer to get it right. With just one solid colour to start with, a web designer (like us!) can build out the rest of your site’s palette, but if you’re the DIY type or want to explore ideas first, there are some great free tools available.
✨ Pro Tips Finding the Perfect Colour Pallet
- Choose one bold colour for impact, then balance it with neutrals for a timeless feel.
- Use a warm tone to feel approachable or a cool tone to feel calm and professional.
- Consistency is key use the same 2–3 shades across your logo, headings, and buttons.
- Start with your favourite colour — then use ColorSpace to build a full brand palette around it.
- You don’t have to copy them — but you can use similar combos to trigger a familiar, professional feel.
- See how your colours will actually look on buttons, headers, and backgrounds before you commit.
Below are the Brighter Websites Ballarat Team top picks for discovering stunning colour combinations and building a cohesive brand identity:
Adobe Color Palette Generators
Adobe Color offers a powerful set of tools for generating colour palettes, including a Colour Wheel, Extract Theme from images, Extract Gradient, and Accessibility Tools. It’s perfect for designers looking to create harmonious colour schemes or test colour accessibility.
https://color.adobe.com/create/color-wheel
- Colour Wheel with harmony rules (analogous, triadic, complementary etc.)
- Extract Theme – pull colours directly from an uploaded image
- Extract Gradient – create smooth transitions from image tones
- Accessibility Tools – check colour contrast and legibility for vision impairments
It’s ideal for both creative exploration and ensuring your colour palette is web-accessible and user-friendly.
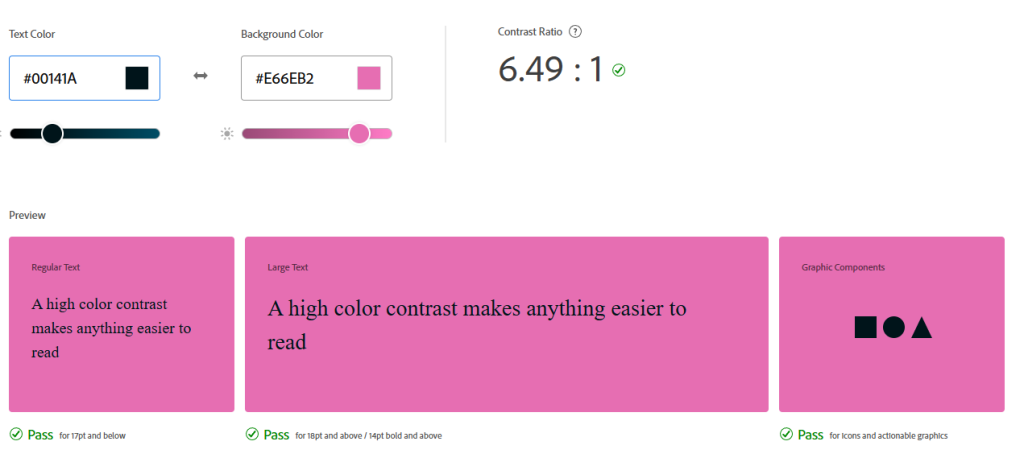
WCAG Contrast and Colour Blind Checker
Adobe’s WCAG Contrast and Colour Blind Checker helps users ensure that their designs meet accessibility standards by testing colour contrast and simulating colour blindness. It’s an essential tool for creating accessible, inclusive designs.
https://color.adobe.com/create/color-contrast-analyzer

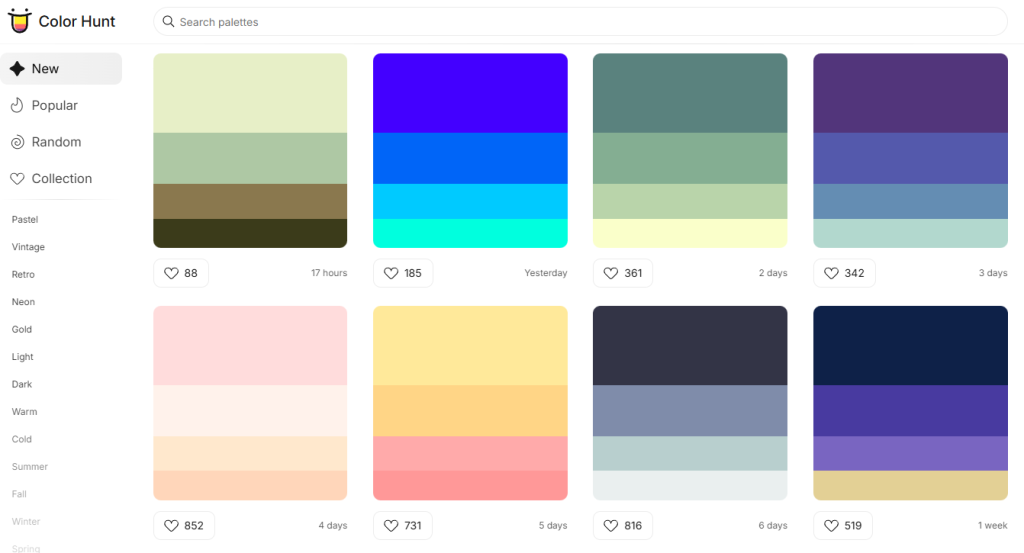
Colorhunt Colour Palettes
Colorhunt offers a beautiful collection of 4-colour palettes created by designers around the world. Whether you’re looking for something bold, soft, minimal, or playful, you’ll find plenty of inspiration here.
It’s a great starting point for small business owners working on their Ballarat website design who want to explore trendy or harmonious palettes quickly.
?Colorhunt is Our usual go to for colour pallet inspiration – https://colorhunt.co

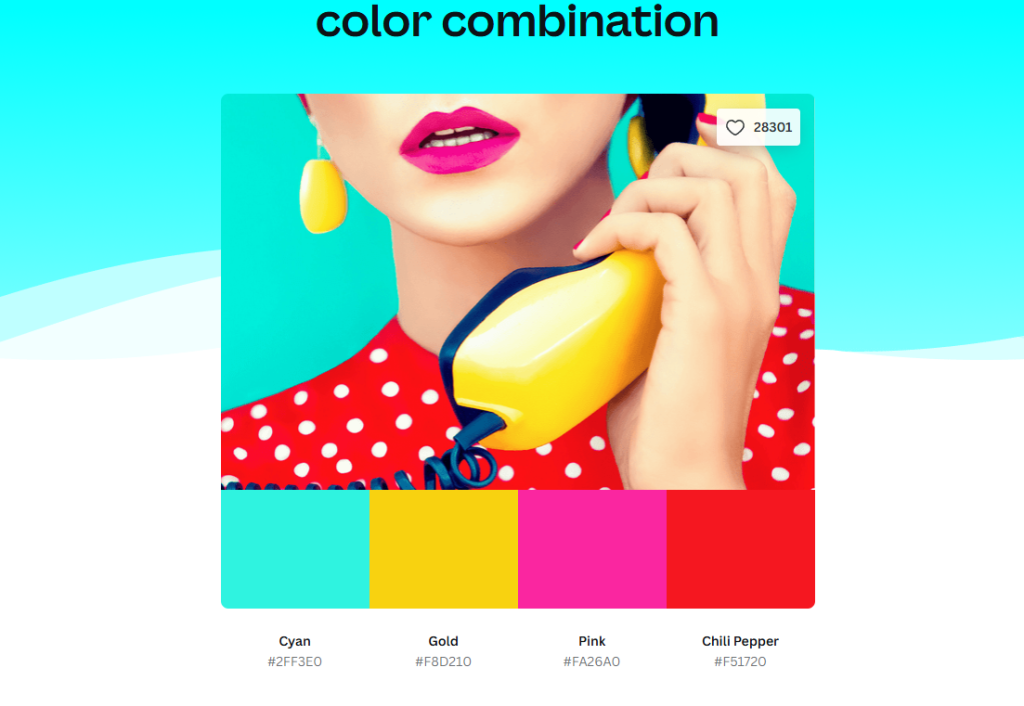
Canva Colour Palette from Image
Got a photo or logo you love? Canva’s Colour Palette Generator lets you upload any image and automatically creates a 4-colour palette based on its tones. Super helpful if you’re basing your brand around a product photo, landscape, or even interior styling!
This tool is perfect if you’re in the early stages of branding or rebranding your business and want colours that feel natural and true to your vibe.
https://www.canva.com/colors/color-palette-generator

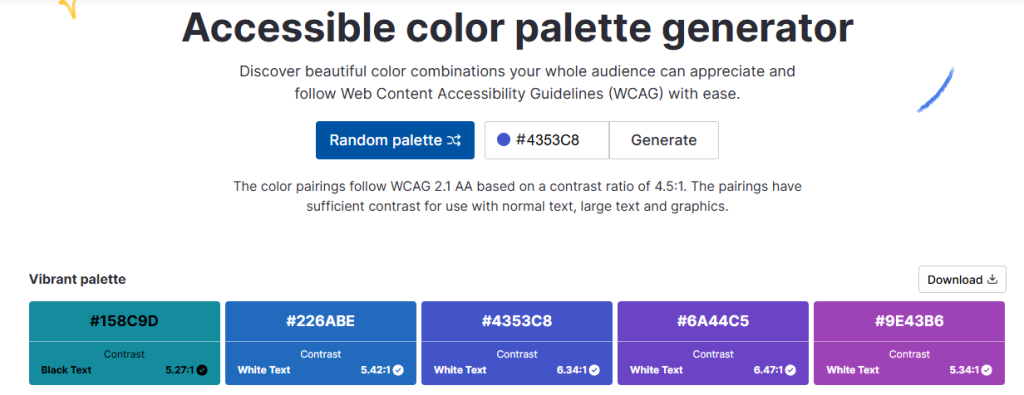
Venngage Accessible Colour Palette Generator
Venngage’s tool helps users discover beautiful colour combinations that follow Web Content Accessibility Guidelines (WCAG). It’s designed to ensure that your designs are not only visually appealing but also accessible to a wide audience.
https://venngage.com/tools/accessible-color-palette-generator

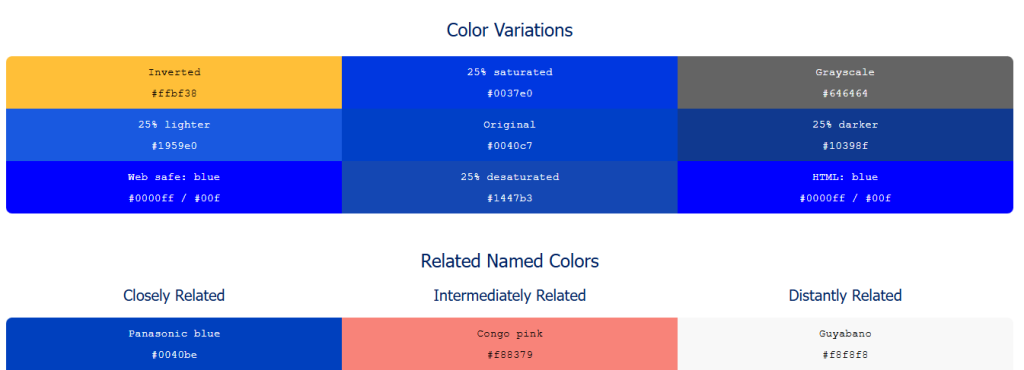
Encycolorpedia – Dive Deep into Any Colour

Encycolorpedia is the colour encyclopedia you never knew you needed. Plug in any colour code (HEX, RGB, or even colour name), and it gives you a full breakdown:
- Harmonious colours (triadic, analogous, complementary)
- Tints, shades, and gradients
- Web-safe variations
- How it looks against white or black text
- Matching paint brands and CSS suggestions


Even More Tools to explore for colour
- Happy Hues shows how real websites use each palette — no guesswork, just instant inspiration.
- Meet your new colour assistant: Khroma AI Pick a few colours you like, and it trains a colour palette generator just for you.
- ColorSpace gives you 20+ matching colour combinations from just one base colour.
- BrandColors shows the official colour codes of major companies like Spotify, Airbnb & more.
Need Help Picking Your Brand Colours?
If you’re feeling overwhelmed or unsure about which colour is right, don’t stress. Choosing your colour palette is just the beginning. At Brighter Websites, we specialise in custom website design in Ballarat, and we’re happy to guide you through the branding process even if all you have is one colour or a logo! If you’re looking for a local partner to build or refresh your website with thoughtful design, SEO, and conversion-focused strategy, get in touch today.
Want a Ballarat-Based Web Designer Who Gets Your Brand? We can help build a full website colour scheme that’s accessible, on-trend, and uniquely you. ? Contact Brighter Websites, Your Local Expert in Website Design Ballarat.
Explore Our 5-Part Series: Free Website Design Resources
If you’re building or refreshing your website on a budget, this 5-part series is your go-to toolkit for getting started.
We’ve rounded up the best free tools and platforms that help you design like a pro without breaking the bank. Each article is packed with practical links and expert tips. Whether you’re a small business owner in or a creative launching your first project, these resources will help you launch with style, clarity, and confidence.

Jake Foster says:
Bookmarking this post. These tools are a game-changer for my freelance work.
Aisha Tran says:
Great roundup of design tools. Love how practical and beginner-friendly this is.